ブログ記事を書いていると、スマホからの見え方って気になりますよね。あなたはパソコンで打ち込んだ記事を、自分のスマホでわざわざ確認していませんか?
打ち込むのはパソコンなのに、スマホで確認するの
なんて、思っていませんか?
めんどくさいですよね!ちょっと短気な人だったら『いちいちスマホで確認なんかしてられるか!!バキッ(スマホが破壊された音)』となっているところです。
まぁ、こういう短気な人とは、結婚しない方が賢明ですね。物を大事にしない人なんてまず信用できませんし、短気は損気という言葉もあるくらい、得することってありません。そもそも短気とh・・・・
という訳で今回は、パソコンから簡単にスマホ表示できる方法について、2パターン説明していきます^^
Googlechromeを使っている方
⇒コチラから読んで下さい(ページ内リンクへジャンプします)
]Googlechrome以外を使っている
⇒コチラから読んで下さい(ページ内リンクへジャンプします)
ブラウザの種類は
- Googlechrome(グーグルクローム)
- firefox(ファイアーフォックス)
- Internetexplorer(インターネットエクスプローラー)
などがあるよ
パソコン(Googlechrome)から1クリックでスマホ表示させる方法

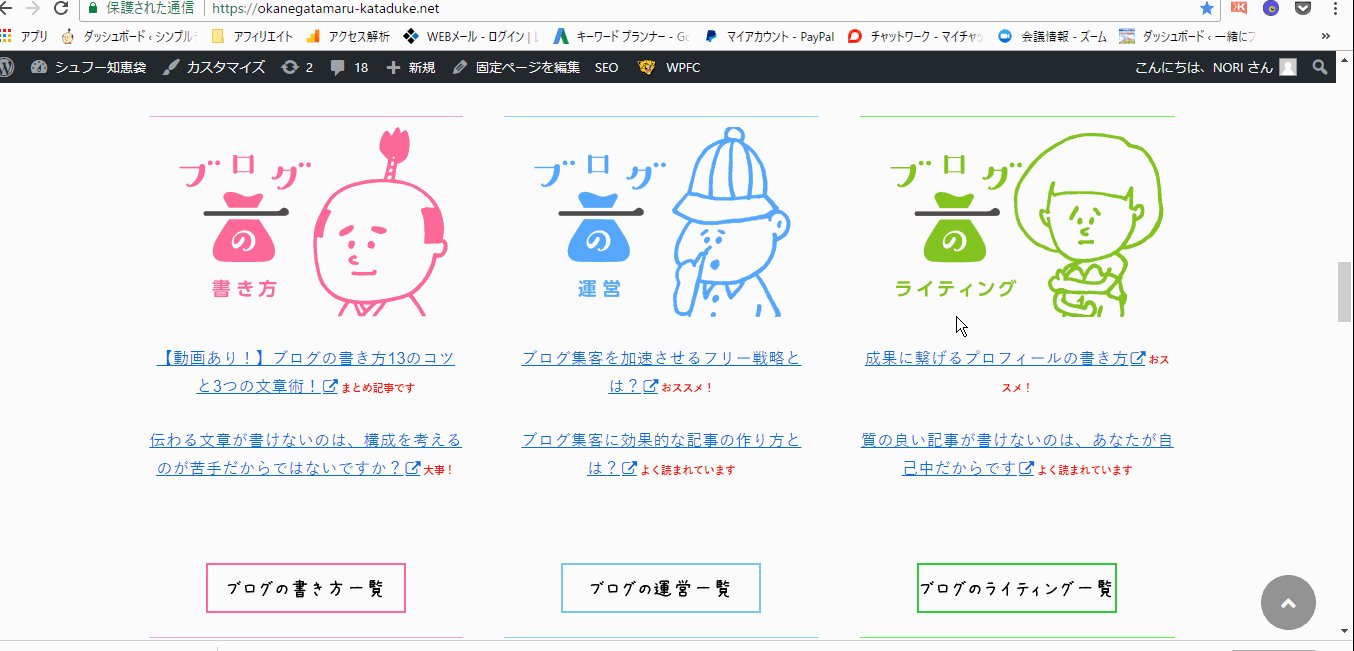
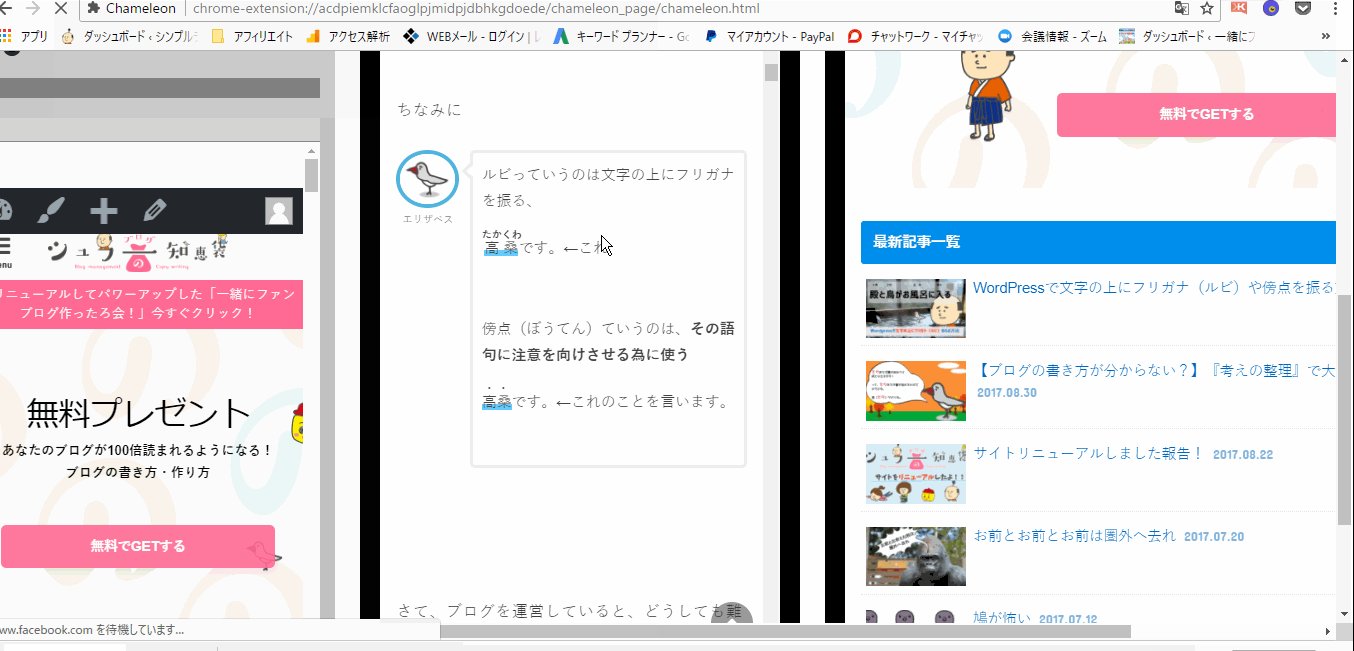
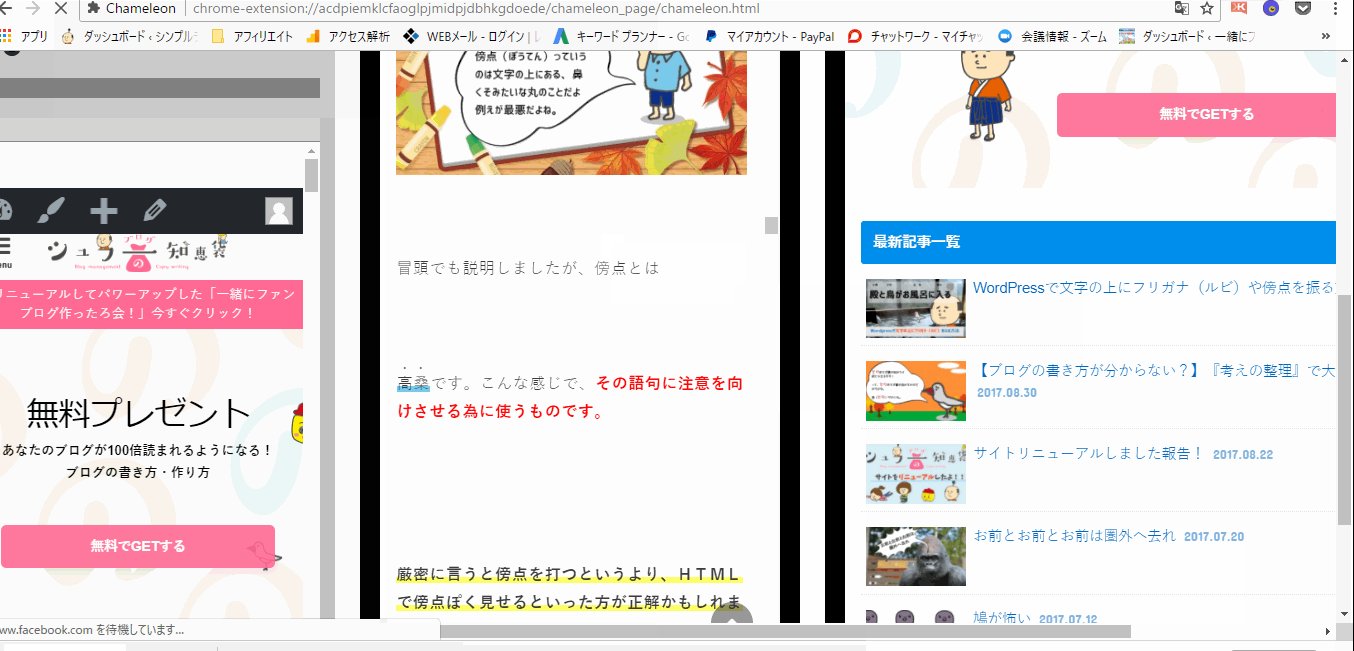
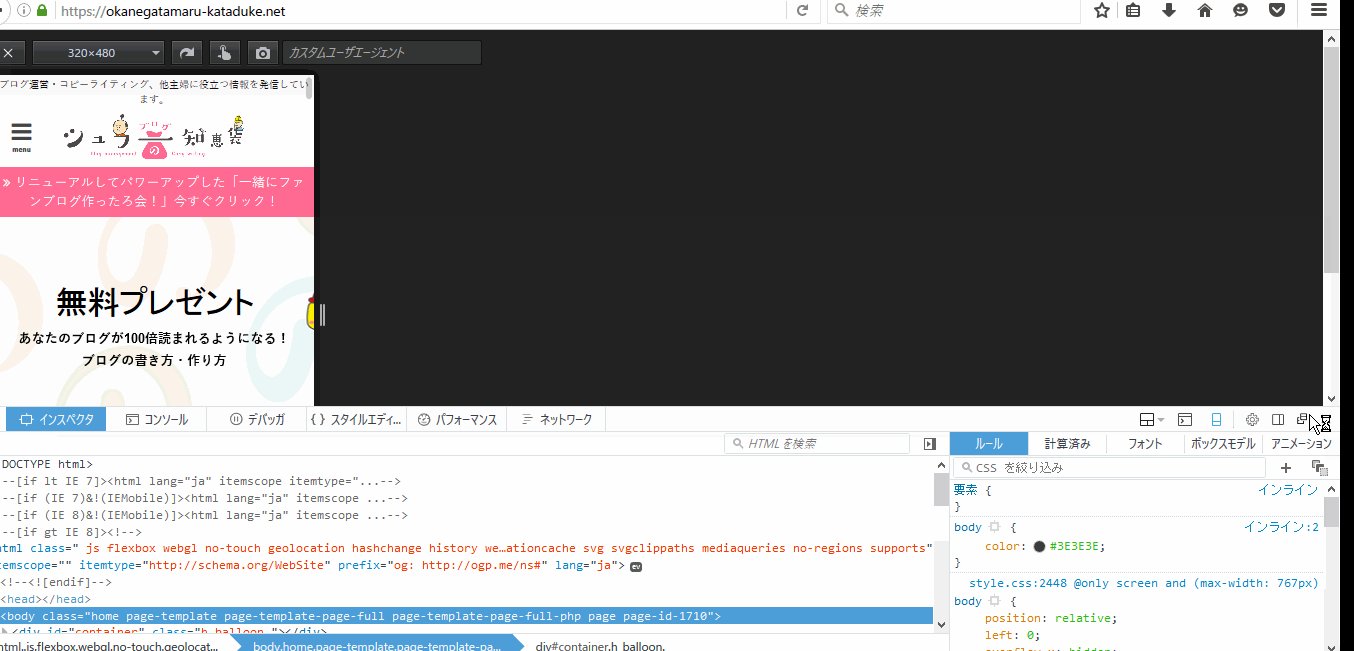
まずは、頑張って作ったgif動画をご覧ください。

gif動画作りにつまづいて結構な時間を消費したので、ぜひあなたも繰り返し繰り返し、目が腐るほどこのgif動画をみて下さい。
目が腐るほどこのgif動画をみて下さったあなたなら、わかるかと思いますが、1クリックです。
たった1クリックでスマホ表示できるので、ブログを書きながら、ちょこちょこ確認することが出来ます^^
これは、 Googlechromeの拡張機能を使っています。
- わたしはGooglechromeじゃないわ!
- それ以外のブラウザから、スマホ表示出来る方法が知りたいのよ!
そんなあなたは⇒ココをクリック
(ページ内リンクへ飛びます)
では、以下で詳しく説明していきますね^^
Googlechrome拡張機能『chameleon(カメレオン) 』のインストール手順

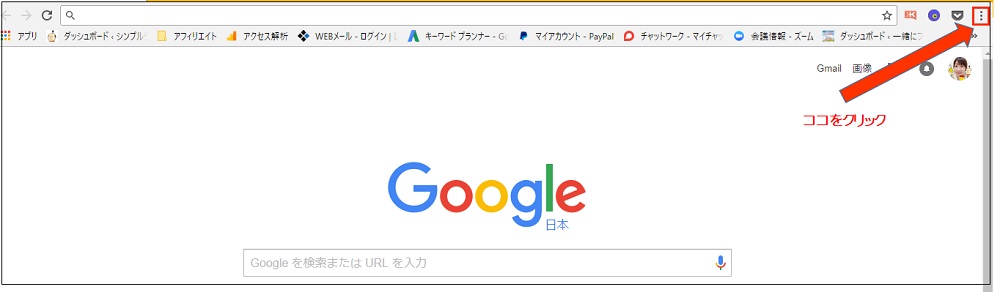
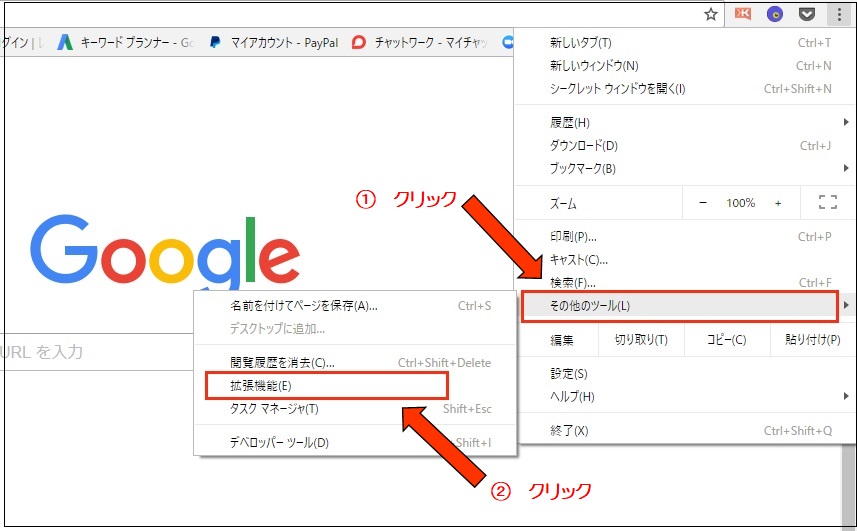
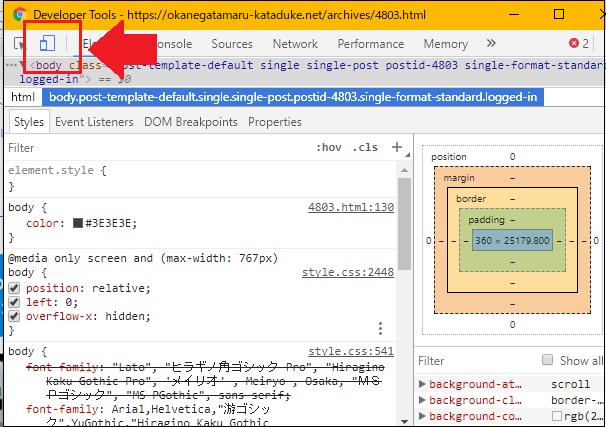
①まず、右上の点々?をクリック(説明が下手)

②『その他のツール』⇒『拡張機能』クリック

③画面が切り替わるので、ググーっと下へスクロールさせていきます⇒『他の拡張機能を見る』をクリック

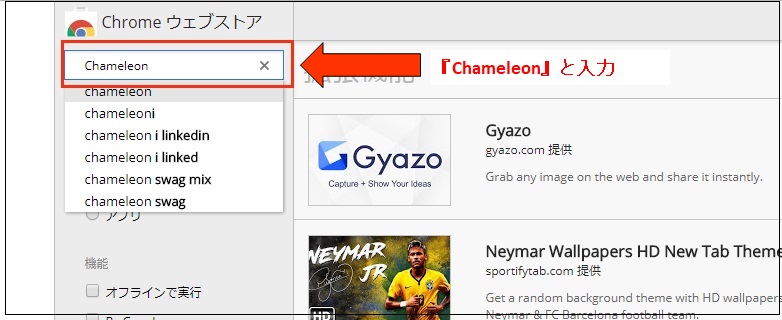
④画面が切り替わりますので、左側の検索窓に『chameleon』と入力⇒検索

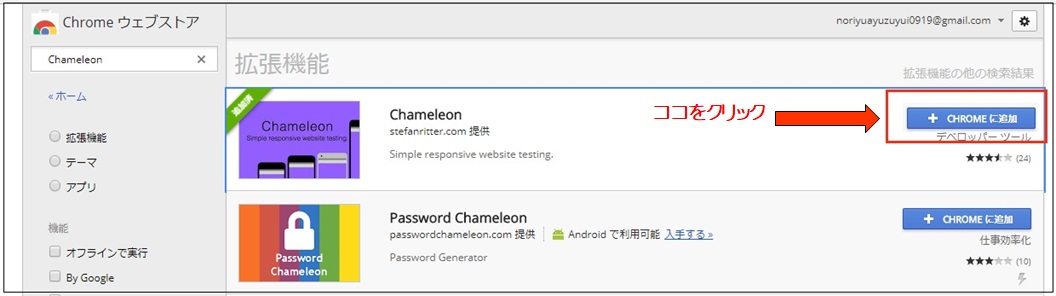
⑤検索結果に『chameleon』が現れます。⇒『+CHROMEに追加』をクリック

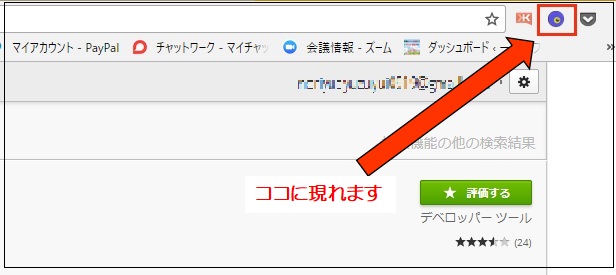
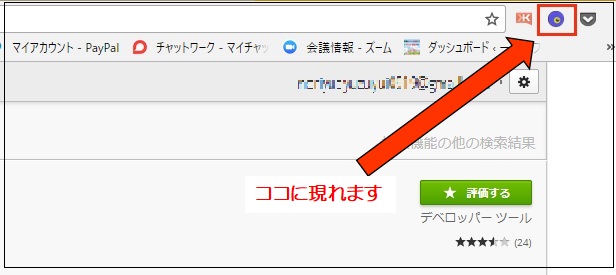
⑥画面右上(検索窓の右側)に「白目部分が青い、目玉のおやじ」みたいなアイコンが現れます(例えが下手くそ)
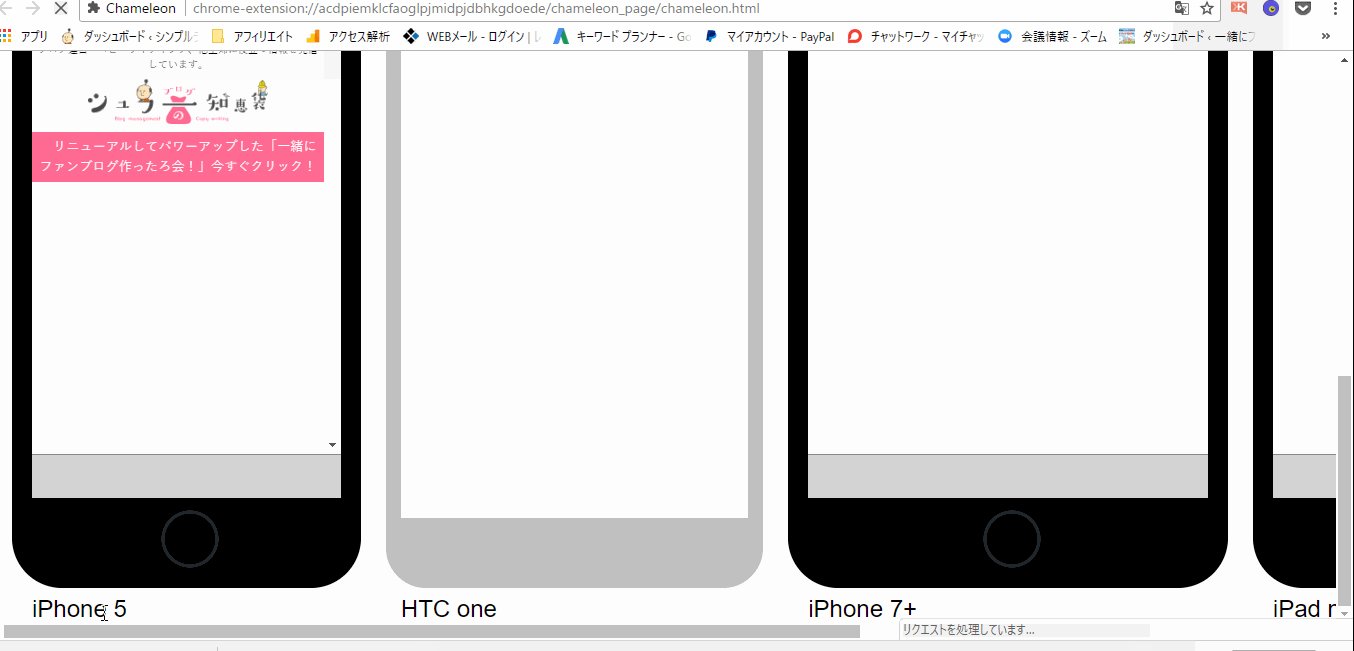
確認できるデバイスは?
標準では
- iPhone
- HTC ONE
- iPhone7+
- iPad mini
ですが、好きな大きさに変更することも出来ますよ^^
変更手順

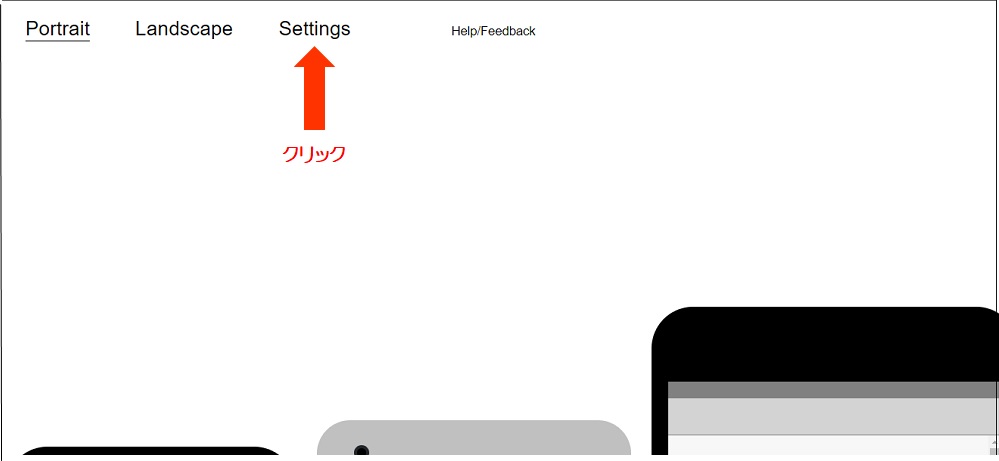
①上記で説明した『白目部分が青い、目玉のおやじ』みたいなアイコンをクリックします。すると、下記図のような画面になります。

②『settings』をクリック

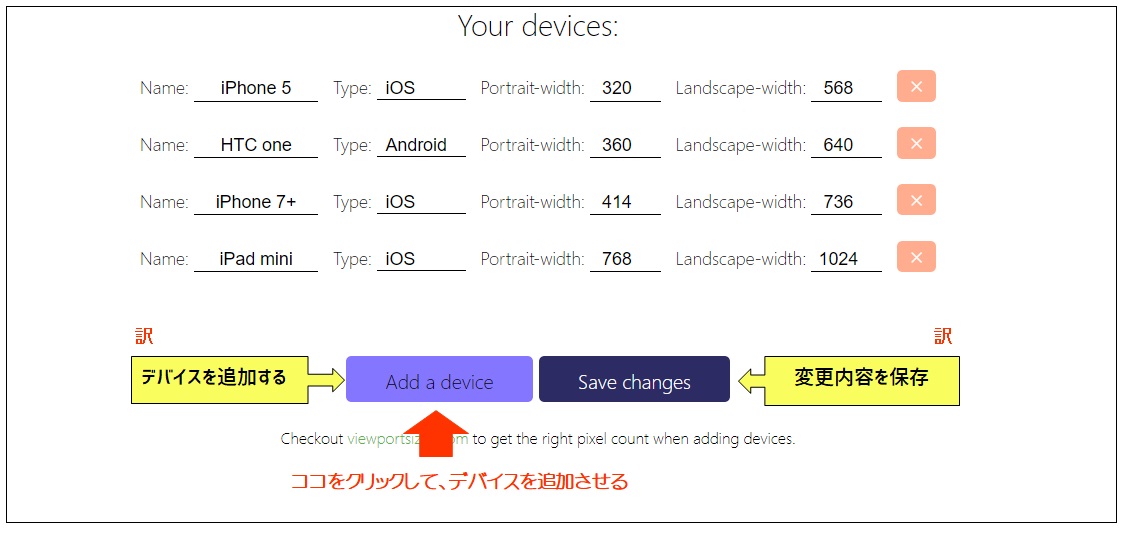
③『Add a device』(デバイスを追加する)をクリック

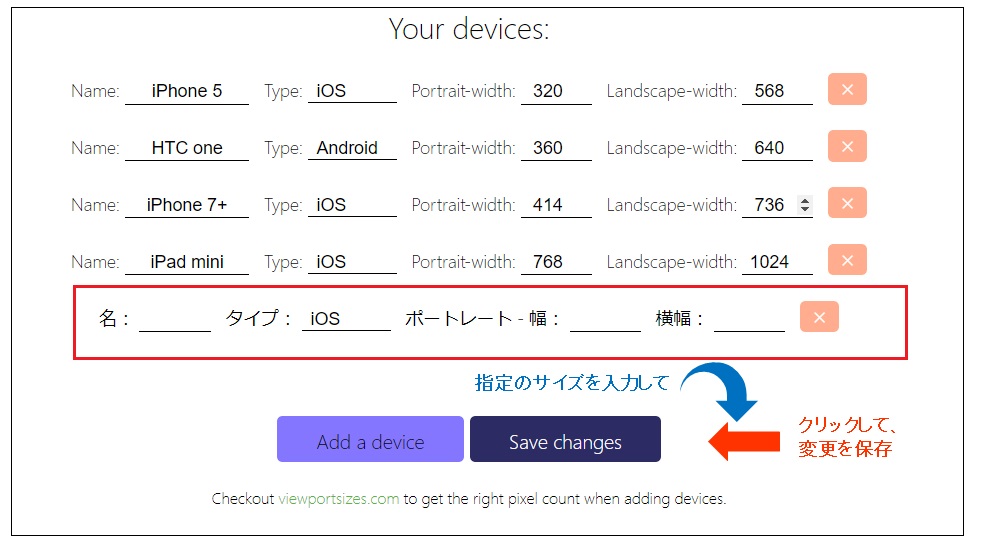
④指定のサイズを入力して⇒『Save changes』(変更内容を保存)をクリック
パソコンで簡単にスマホ表示させる方法(その他のブラウザを使用)
上記で説明したGooglechromeの拡張機能を使う方法よりは、3クリック程手間はかかりますが(クロームは1クリックなので)
こちらもとっても簡単です^^
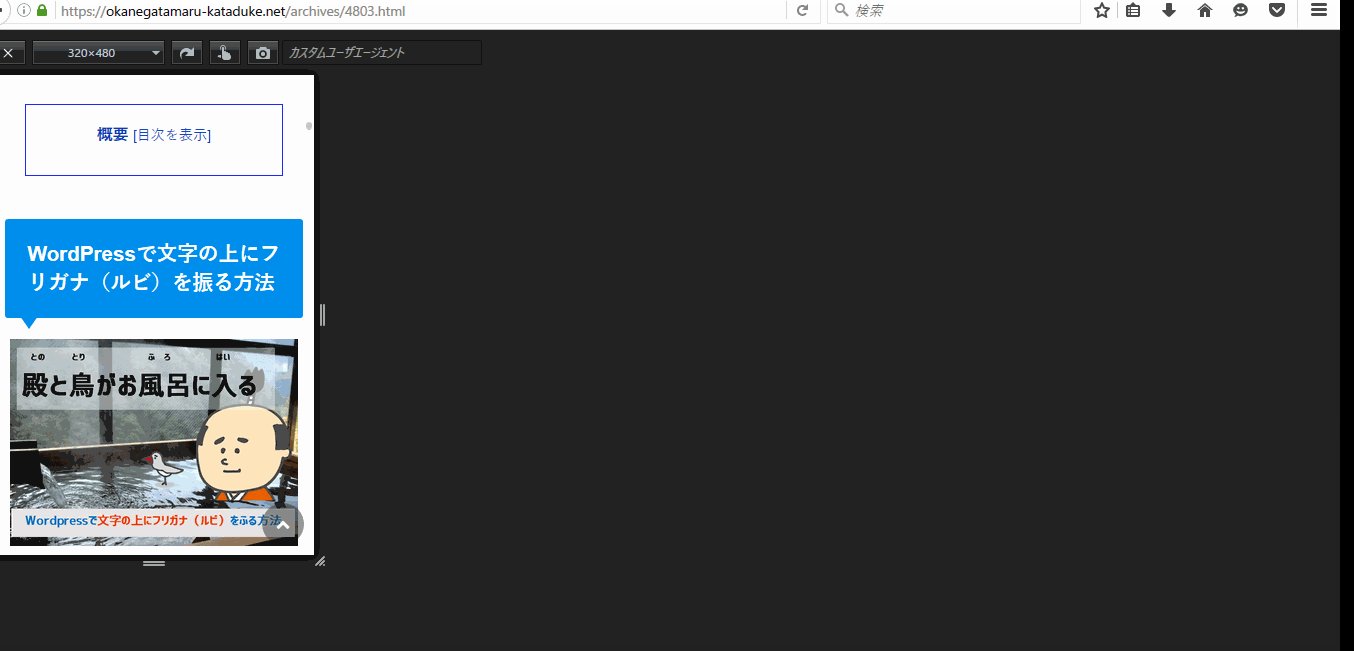
gif動画は、firefoxで試してみたものです。まずあなたが今お使いのキーボードの、一番上にズラッと配置されてる『F』で始まる数字[keikou] 『F12』をクリックします[/keikou]
※F12をクリックした後の動画が、以下になります^^

こちらは何かをインストールしなくても、ブラウザの画面で『F12』をクリックするだけです^^
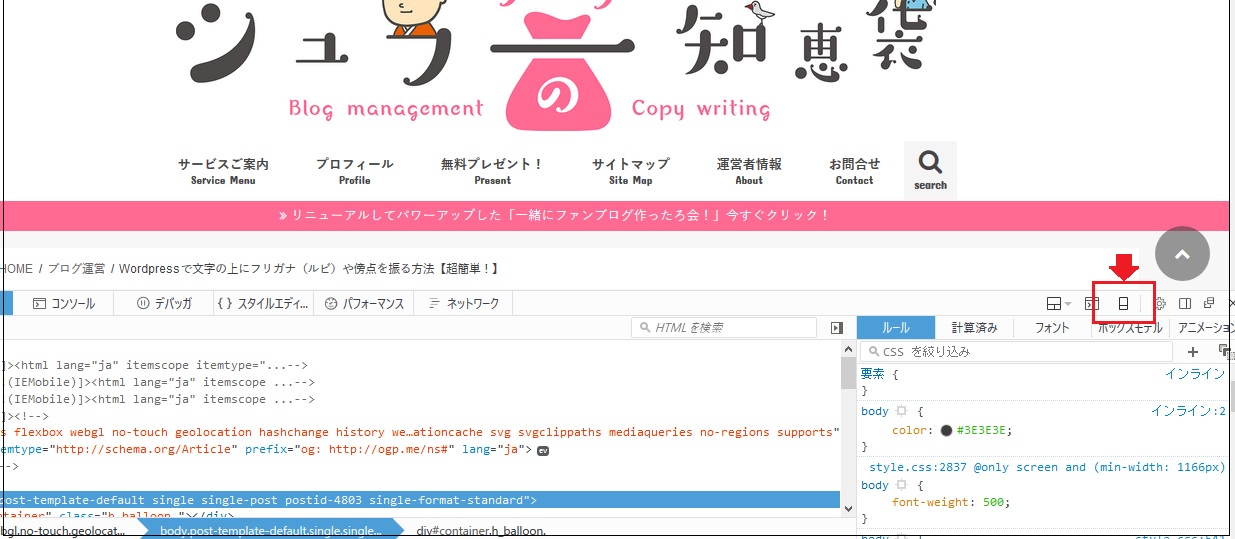
『F12』をクリックすると

何が何だか分からないコードが出てきますが、意味プーなんでソコは無視!探すのは
『スマホっぽいアイコンだけ!!』

ココをクリックすると、レスポンシブ表示されますよ^^
※レスポンシブ表示になっていない場合(画面からはみ出して表示されてしまっている場合は『Ctrl』+『F5』をクリックしてみてください)
Googlechromeでも試してみたところ、firefoxの表示とは差異がありましたが、同じように使うことが出来ました^^
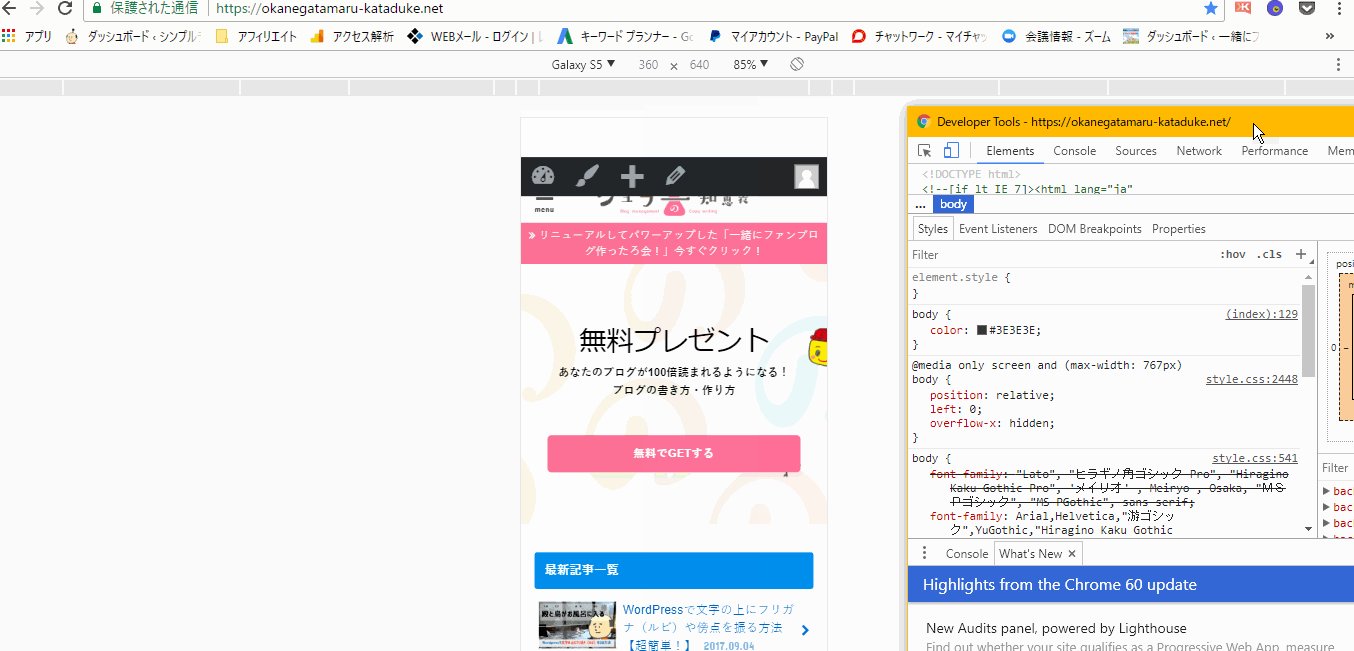
以下が、Googlechromeでのgif動画です。(こちらも『F12』をクリックした後の動画になります)

Googlechromeの場合も、F12をクリックすると、何が何だか分からないコード?が出てきますが、やっぱりそこは無視!

『あーなんか、スマホっぽいなー。これクリックすると、スマホ表示されるっぽいなー』と、直感で分かると思うので(ふわっとしてる説明)ソコをクリックしてくださいね!
ダイジョウブ!あなたなら直感で分かるから!グッジョブ!
今回は、firefoxとGooglechromeで解説しました。それ以外のブラウザでは、表示されない可能性もあります
パソコンで簡単にスマホ表示!ブロガーにオススメの活用方法
パソコンでブログ記事を書いている時、わざわざスマホでの見え方を気にするのは、読みやすい記事にしたいと思っているからですよね?ですが、ただ何となくチェックしているだけでは結局意味がありません。
そこでどこを重点的に確認すれば良いか、3つのポイントに絞って解説していきますね^^
①スマホで見たときの行間、詰まりすぎてない??

パソコンで確認すると改行って、そこまで気にならないですよね?しかしスマホでは、少しの行間の詰まりも読み手にとってはストレスになります。
スマホで見て読みやすさを感じる改行は、3~5行です(多くても7行)。
それを目安に改行すると、読み手がリズミカルに読み進めることが出来ますよ^^
②読み流しても、ある程度内容が頭に入ってくる?
スマホから記事を読む人って、指を結構な速さでスライドさせて読み流しています。せっかく書いた記事なので、
と言いたい所ですが、まぁ無理な話です。だからと言って
では、冷たすぎますよね。
ある程度の速さで読み流しても、内容がしっかり頭に入ってくるか?スマホ表示にして確認するときは、あえて少しだけ速くスライドさせて読み返してみましょう^^
読み流しても、内容が頭に入ってくる記事作りのポイントは、
- 改行
- 文字の装飾
- 画像
です。装飾や、改行の一番最初の文字は目に留まりやすいです。また、画像で読み手のモチベーションを保ち、最後までストレスなく読んでもらえる工夫をしましょう^^
③切れてるところはない?
スマホで見ると、時々画像や表(テーブル)が切れてしまってるブログ記事ってありますよね。
パソコンからだと綺麗に表示されていても、スマホから見ると切れてしまう時があるので、投稿前に確認してみると良いですね^^
まとめ
ボタンひとつでスマホ表示出来るなんて、とっても便利ですよね!もうすでにご存じの方もいるかと思いますが、はじめて知ったわ!素敵!!と思ったあなた。
教えたのん、わたしやで!
おっしまーい^^