[voice icon=”https://mirai-kitte.co.jp/wp-content/uploads/2017/08/6.jpg” name=”まさお” type=”l big icon_blue”]ブログの更新情報を、プッシュ通知でお知らせできるサービスがあるって聞いたんだけど、あれはデマ?[/voice]
[voice icon=”https://mirai-kitte.co.jp/wp-content/uploads/2017/08/2.jpg” name=”殿” type=”l line”]まさお・・・デマと違うで。ほんまや[/voice]
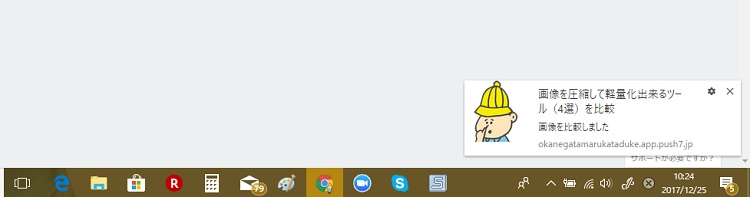
プッシュ通知とは、スマホやパソコンなどでアプリの更新情報などを、下記画像のように通知してくれるサービスのこと。
 画面に通知情報が現れるよ
画面に通知情報が現れるよ
画像を見て頂けると分かるかと思いますが、現在ご覧のサイト『シュフー知恵袋』の更新情報が、プッシュ通知で通知されていますよね(テストで行ったものです^^)
これは『Push7』というというサービスを使い、WordPressでのブログの更新情報を受け取れるように設定したものです。
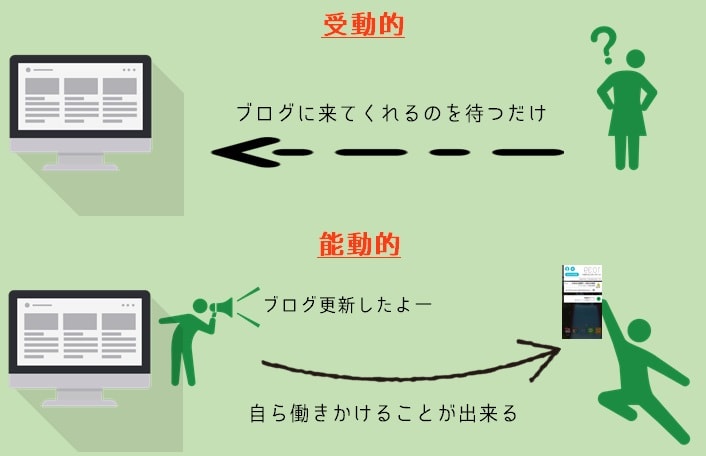
ブログは本来、受動的な媒体ですが、このサービスを使うことで能動的に、ユーザーに働きかけることが出来ます。
という訳で今回は、[keikou]プッシュ通信でブログの更新情報を伝える!Push7をWordpressに設置する方法と使い方についてです^^[/keikou]
Push7でブログの更新情報を受け取るメリットとは

あなたは更新を楽しみにしてるブログってありますか?
ブログの更新情報を受け取るサービスと言えば、Feedlyを思い浮かべる人は多いかと思います。Feedlyの場合、Feedlyの画面を開き更新されているブログをチェックする。というステップが必要になりますよね。
これからご紹介するPush7は、[keikou]こちらがブログを更新し通知を送ったら、ほぼリアルタイムで通知を受け取ることが出来る画期的なサービスです。[/keikou]
つまり、Push7はメルマガと同じように、こちらからユーザーにアクションを取れるということですね^^

またPush7の利点は、ユーザー側がクリックするだけで登録できるという手軽さです。
[aside type=”boader”]
[/aside]
[voice icon=”https://mirai-kitte.co.jp/wp-content/uploads/2017/08/34bbd51748d6e02491ea70f2036702a9.jpg” name=”エリザベス” type=”l big icon_blue”]手間をかけることなく読者になってもらうことが出来るね[/voice]
Push7は、Wordpressで簡単に設置できるプラグインがある
Push7の設置方法は2種類あります。
[aside type=”boader”]
- コードを埋め込む
- 公式提供されている、Wordpressのプラグインをインストールする
[/aside]
わたしはコードの埋め込みするのが怖かったので(すぐに壊しちゃうので)、プラグインをインストールして設定しました。
ここからは、[keikou]Push7をプラグインでWordpressにインストール、設定する方法[/keikou] について説明していきます。
Push7をWordpressに設置する手順
まず、Push7のサイトへ行き、新規登録を行います。
①『新規登録』をクリック
 新規登録をクリック
新規登録をクリック[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
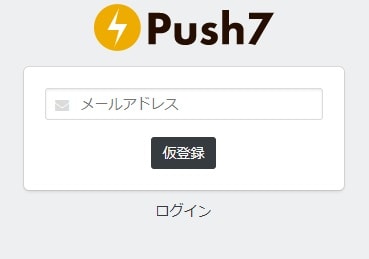
②メールアドレスを入力して、仮登録する
 メールアドレスを入力して仮登録
メールアドレスを入力して仮登録[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
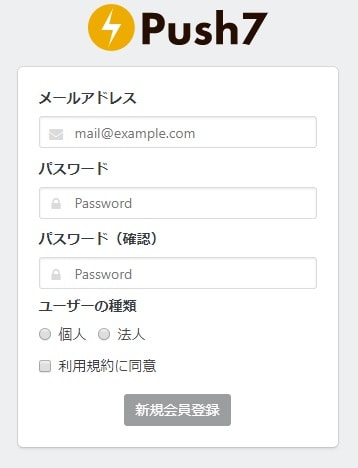
③返信されてきたメール「【Push7からのご連絡】Push7への本登録のご案内」をクリックすると、下記のような画面になります。
必要事項を入力して、本登録を行いましょう。
 必要事項を入力して、『新規会員登録』をクリック
必要事項を入力して、『新規会員登録』をクリック[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
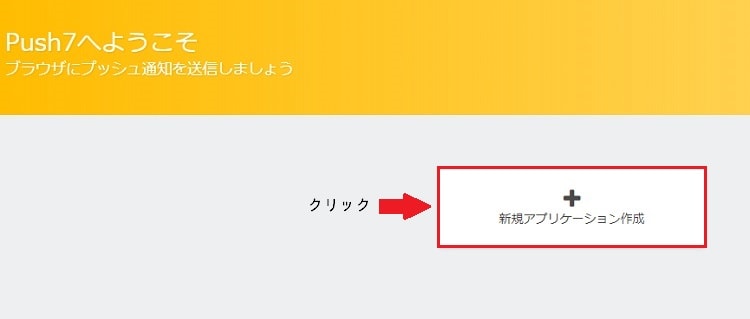
④下記のような画面に切り替わるので、『新規アプリケーション作成』をクリック
 新規アプリケーション作成をクリック
新規アプリケーション作成をクリック[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
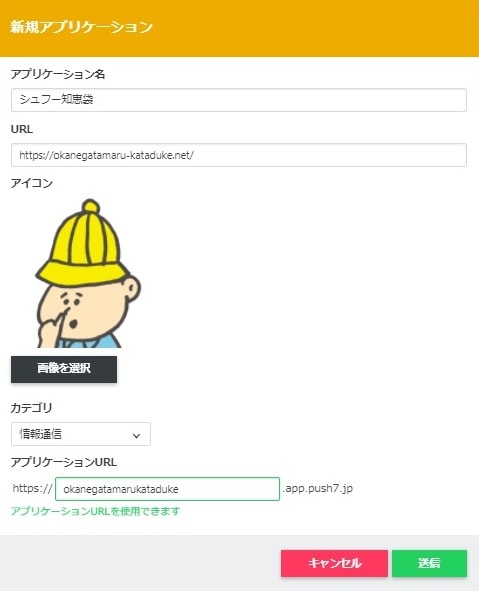
⑤必要事項を入力して、作成をクリック

[aside type=”boader”]
- アプリケーション名:サイト名
- URL:サイトURL
- アイコン:通知時に表示したいアイコン
- カテゴリ:サイトに合うものを選びます
- アプリケーションURL:サイトURLの『.netや.com』などを除いたもの
[/aside]
[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
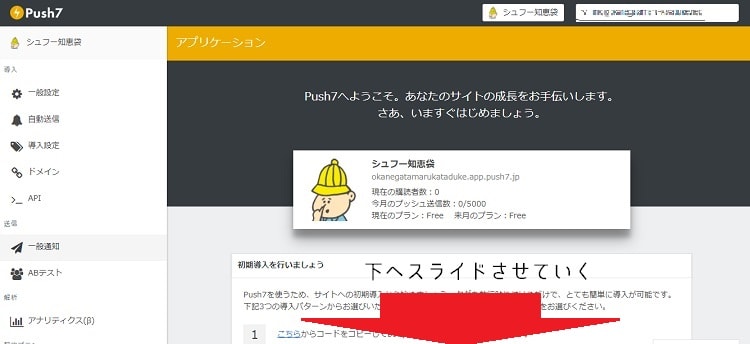
⑥下記のような画面に切り替わります。下の方へスクロールさせてください^^

すると・・・
 設定をクリック
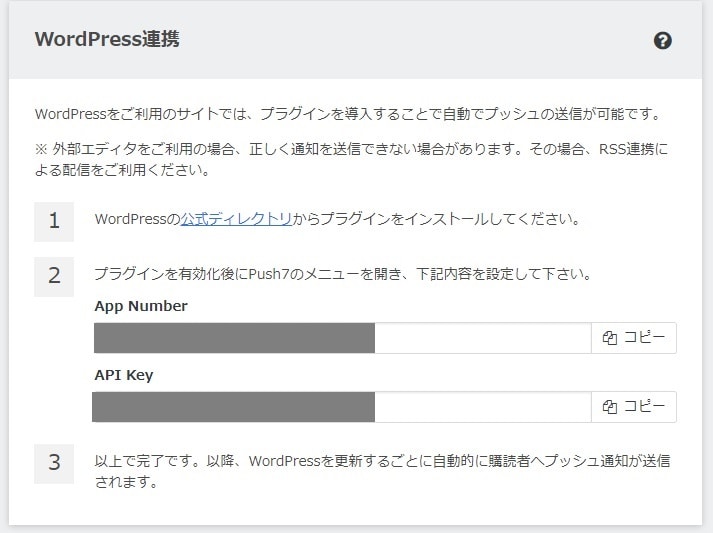
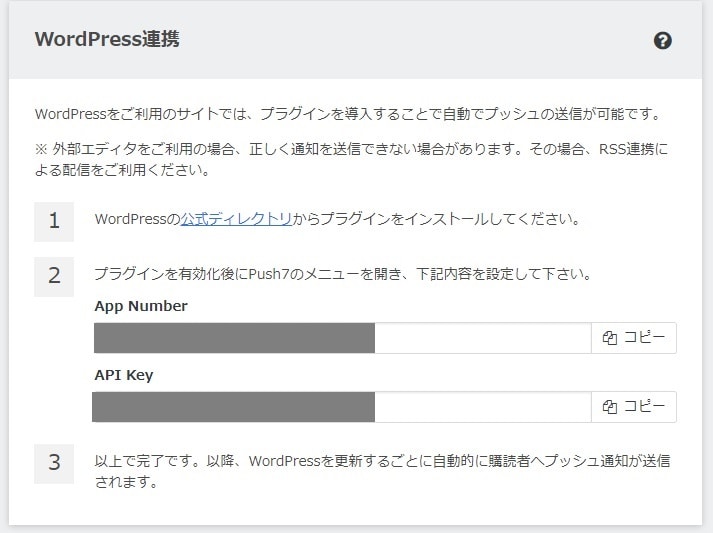
設定をクリック『ワードプレス連携』というボックスが出てくるので、設定をクリックします。
クリックすると下記のような画面に切り替わるが、[keikou]一旦置いておく。[/keikou]

[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
⑦別タブで、Wordpress管理画面に入ります。
プラグイン⇒新規追加をクリック
 キーワードのところに『Push7』と入力。
キーワードのところに『Push7』と入力。
[aside type=”boader”]
- キーワードに『Push7』と入力
- 今すぐインストールを入力
- インストール後、『有効化』をクリック
[/aside]
[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
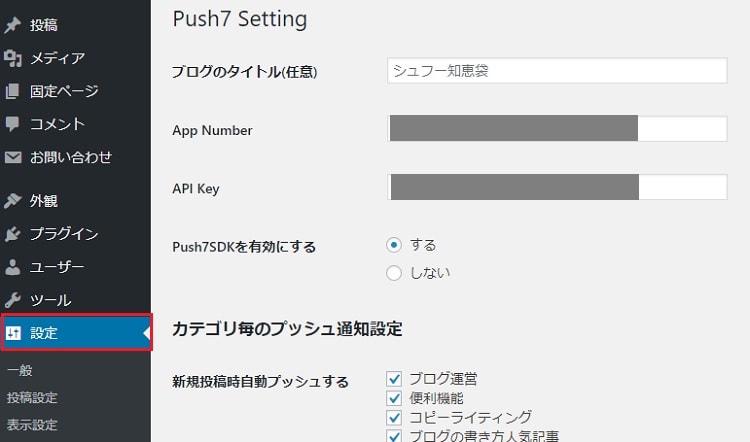
⑧Wordpressのダッシュボード『設定』の中から『Push7』を探してクリック

[aside type=”boader”]
⑥で一旦保留にしていた下記画面を見ながら

- APP Number
- Apl key
を入力
[/aside]
[su_divider top=”no” divider_color=”#000000″ link_color=”#f3b07e” size=”1″ margin=”10″]
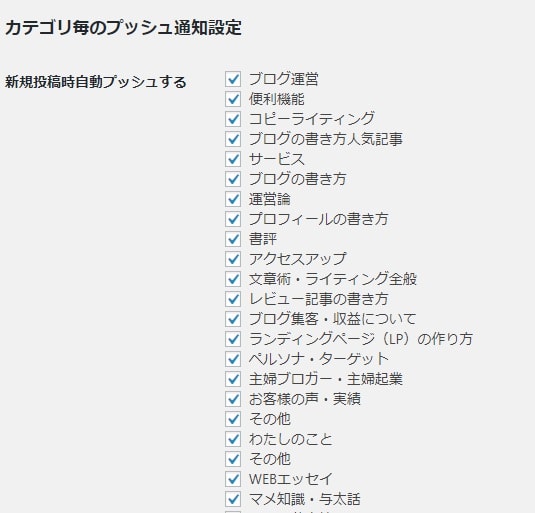
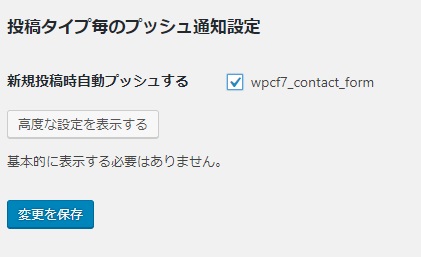
⑨スクロールさせると、カテゴリ毎のプッシュ通信設定が選べる。
プッシュ通信させたくないカテゴリがある場合は、チェックを外しておく。
 プッシュ通信させたくないカテゴリは、チェックを外しておく
プッシュ通信させたくないカテゴリは、チェックを外しておく
必要項目にチェックを入れたら、変更を保存をクリック。
[voice icon=”https://mirai-kitte.co.jp/wp-content/uploads/2017/08/34bbd51748d6e02491ea70f2036702a9.jpg” name=”エリザベス” type=”l big icon_blue”]お疲れさまでした!Pusu7の入力設定はここまで。早速WordpressにPush7の通知ボタンを導入していこう![/voice]
WordPressにPush7通知のボタンを導入していこう

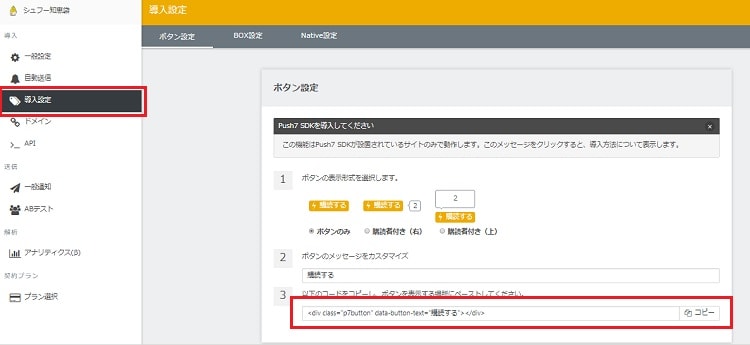
Push7のダッシュボードへいき、『導入設定』をクリック。
[aside type=”boader”]
①ボタンの種類を選ぶ
②ボタンのメッセージをカスタマイズ
③コードをコピー
[/aside]
ブログで表示させたい所にコードを貼りましょう。
[aside type=”yellow”]わたしは、『記事終わり』『ハンバーガーメニュー』『フッダー』に設置してみました^^[/aside]
ブログ上部にダイアログを表示させる方法
[topic color=”yellow” title=”ダイアログとは?”]
サイト上部に

このように、購読を促すボックスを別個に、自動表示させるウィンドウの事です。
[/topic]
設定してみよう!
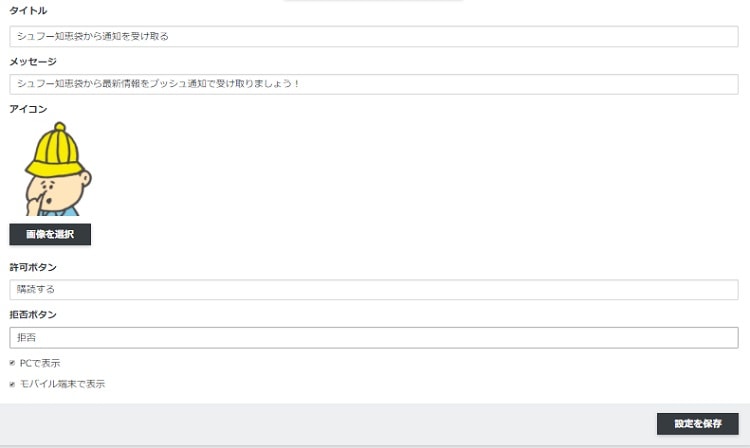
 ①導入設定⇒②BOX設定の順にクリック
①導入設定⇒②BOX設定の順にクリック

勝手に入力されているので、特にこだわりがなければこのままでOK!
検証してみよう!Push7の表示はこんな感じ!
ダイアログの検証
スマホからブログ記事を見ると、ダイアログが現れました!

『購読する』ボタンをクリックすると・・・

簡単に設定することが出来ました!^^
プッシュ通信の検証
実験で記事の更新通知を流してみました。パソコンからだとこんな感じで、画面右下に表示されました^^

スマホだとこんな感じ!気になる記事だと読みたくなりますね^^

プッシュ通信させたくない時はどうする?
記事によってはプッシュ通信したくないものや、連続更新の日が続くと『ウザくないかな』って心配になりますよね。
そんな時は、記事投稿画面(アイキャッチ画像を入力する下部)に

このようなボックス(チェック項目)があります。
ここにチェックを入れると、通知されないので安心してくださいね^^
まとめ:Push7は、Wordpressへ簡単に設置できた!

まだ導入したばかりなので、開封率などは分かりませんが・・・ブログを受動的なものから能動的なものへと変えることで、固定の読者さんが出来たりマーケティング的にもプラスの働きかけが期待出来そうです。
詳しくは公式サイトをご覧ください^^⇒Push7公式サイト
よければ登録してみてください^^