テキストや画像をクリックすると、自動的にページ内にジャンプ(スクロール)させる方法を知りたい、そこのあなた。
今回はサクサクっと、ページ内ジャンプ(リンク)を作成する方法について解説していきます^^
ページ内ジャンプって何?
飛びました!
こんな感じで、リンクをクリックするだけで、指定した位置までスクロール(移動)させることが出来ます^^
ページ内ジャンプ(リンク)の仕組みと作り方
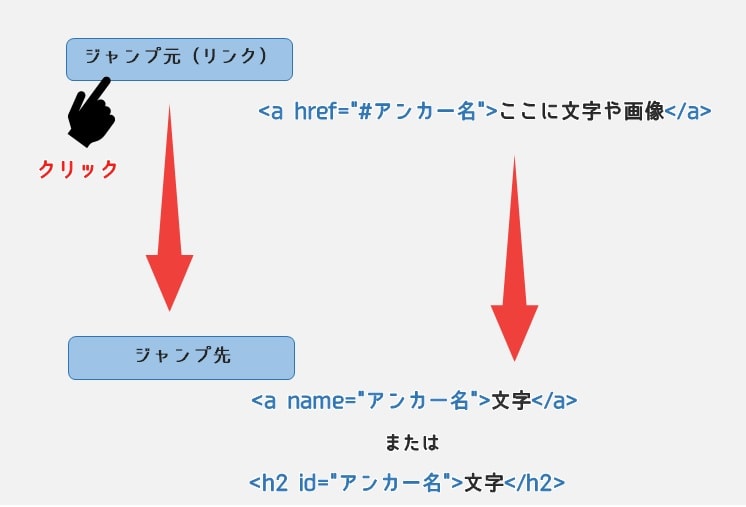
ページ内ジャンプの仕組みはこんな感じ。

以下で作り方について詳しく説明していきます^^
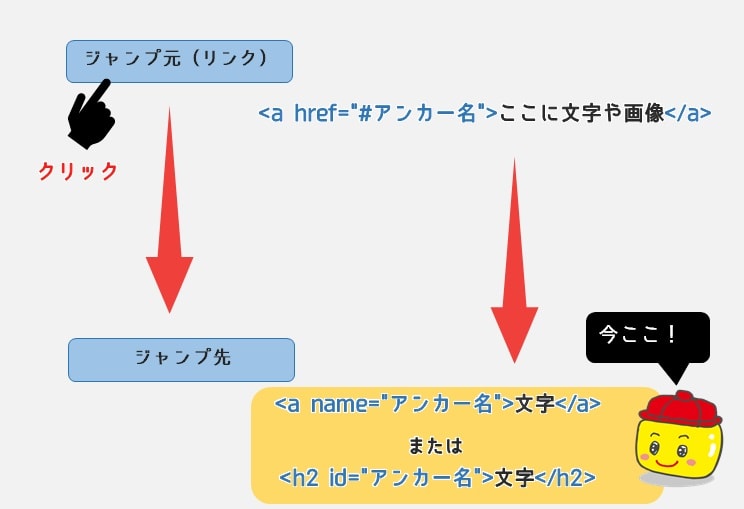
手順①まずはジャンプ先のアンカーを作る

①<a name=”アンカー名“>文字・画像</a>
または
②<h2 id=”アンカー名“>文字</h2>
このどちらかを使います。ちなみに私は、
- 文字や画像にジャンプさせる時は①
- 見出しに飛ばす時は②
を使っています^^
アンカー名を作りましょう^^
例えば・・・アンカー名を『a1』(お好きな半角英数字でOK!)とします。
①指定の文字や画像へジャンプさせる場合
<a name=”a1“>文字・画像</a>
②見出しにジャンプさせる場合
<h2 id=”a1“>文字</h2>
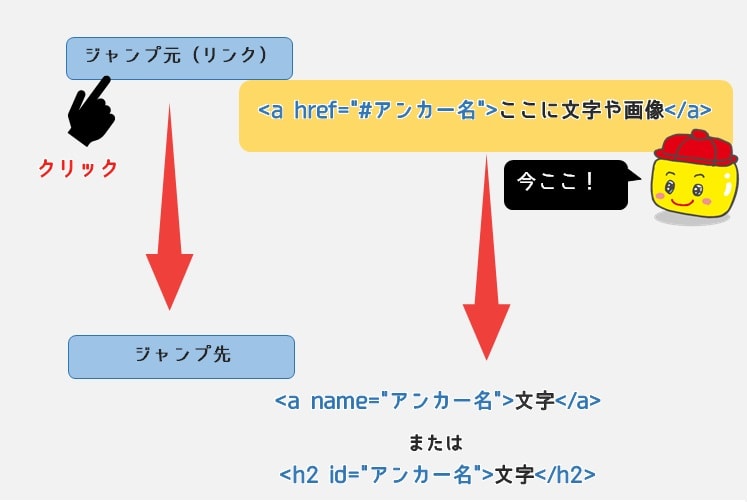
手順② ジャンプ元(リンク)ボタンを作る

次に、ジャンプ元(リンク)を作ります。
通常のリンクと同じようにaタグを使うのですが、URLの代わりに、『手順①』で作成したアンカー名を入力します。つまり・・・
<a href=”#アンカー名“>ここに文字や画像</a>
▼▼▼▼▼
<a href=”#a1“>ここに文字や画像</a>
これでジャンプ先・ジャンプ元(リンク)が完成しました^^
まとめ:ページ内ジャンプは簡単に作れる!
サクサクっと説明しましたが、ページ内ジャンプは簡単に作ることが出来ます^^
文字数が多いときや、指定の箇所へ飛んでもらいたい時など、ユーザー目線に立った時「あると便利かな?」と思う箇所に是非使ってみてください^^
おっしまーい!^^
https://mirai-kitte.co.jp/archives/4803.html