アイキャッチ画像を作るのって、何が正解かわからないから悩みますよね。私もセンスがないので、アイキャッチ作りにはかなり悩まされてきました。
だけど…デザイナーのように素敵に作ることはできないけど、素人でもいい感じのアイキャッチは作れるはず!
というわけで今回は、実際私が取り入れている、アイキャッチ画像作りに役立つ情報やサイトについて解説します。
- アイキャッチ画像作りで私が気をつけていること
- 色の組み合わせには気をつけよう『配色パターン見本』
- アイキャッチや画像作成はcanva
- canvaにできないことは『excel』で
- 使いやすい無料素材イラスト3選
- 使いやすい無料画像サイト2選
アイキャッチ画像作りで私が気をつけていること
私がアイキャッチ画像を作るときに気をつけていることは以下の通りです。
- クリックされやすいよう工夫する
- アイキャッチだけで何の記事かわかるようにする
- 記事と関連するイラストをチョイスする
- 色の組み合わせ
- 15分以内に作る
クリックされやすいよう工夫する
アイキャッチ画像に記事タイトルをそのまま入れるのも良いのですが、読者さんが記事を読みたくなるような言葉をなるべく選ぶようにしています。
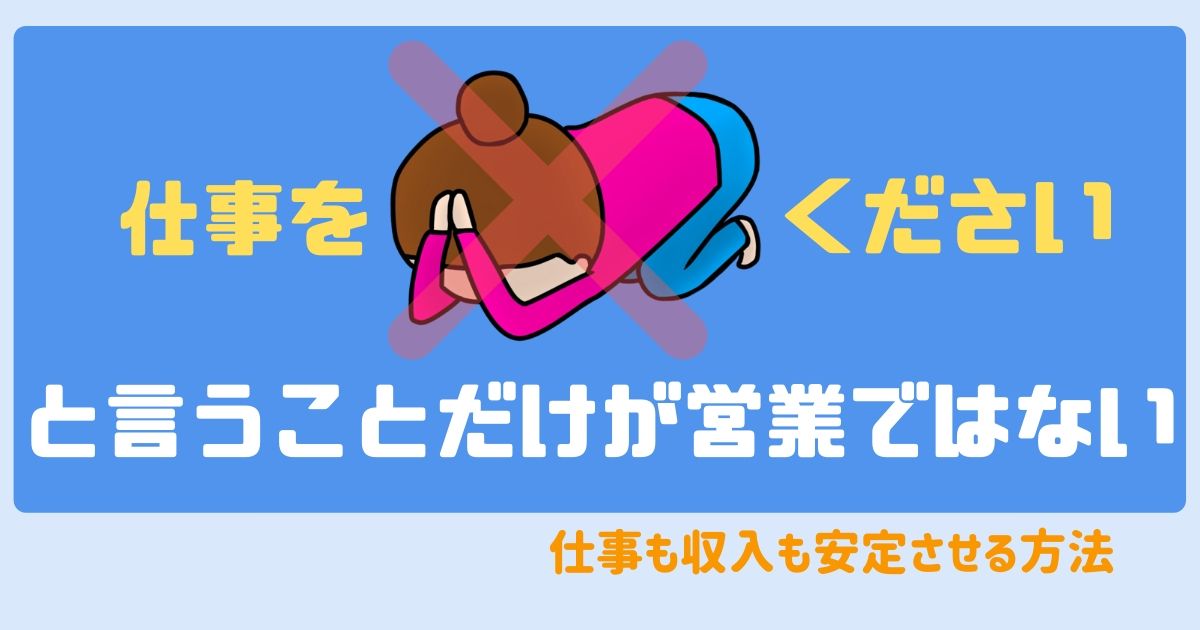
以下の画像は、タイトルに入ってない言葉をドン!と持ってきているのですが、「仕事の取り方」に悩んでいる人には気になる言葉とイラストかな?と思います。(記事タイトルは「フリーランスは収入が不安定?仕事収入を安定させる5つの方法」です)

アイキャッチだけで何の記事かわかるようにする
記事の内容をチラ見せすることで、クリックしてもらえるよう気を配ることもあります。
以下の記事は無料配布してるexcelシートがあるので、アイキャッチ画像でチラ見せして興味を持ってもらえるよう工夫しました。

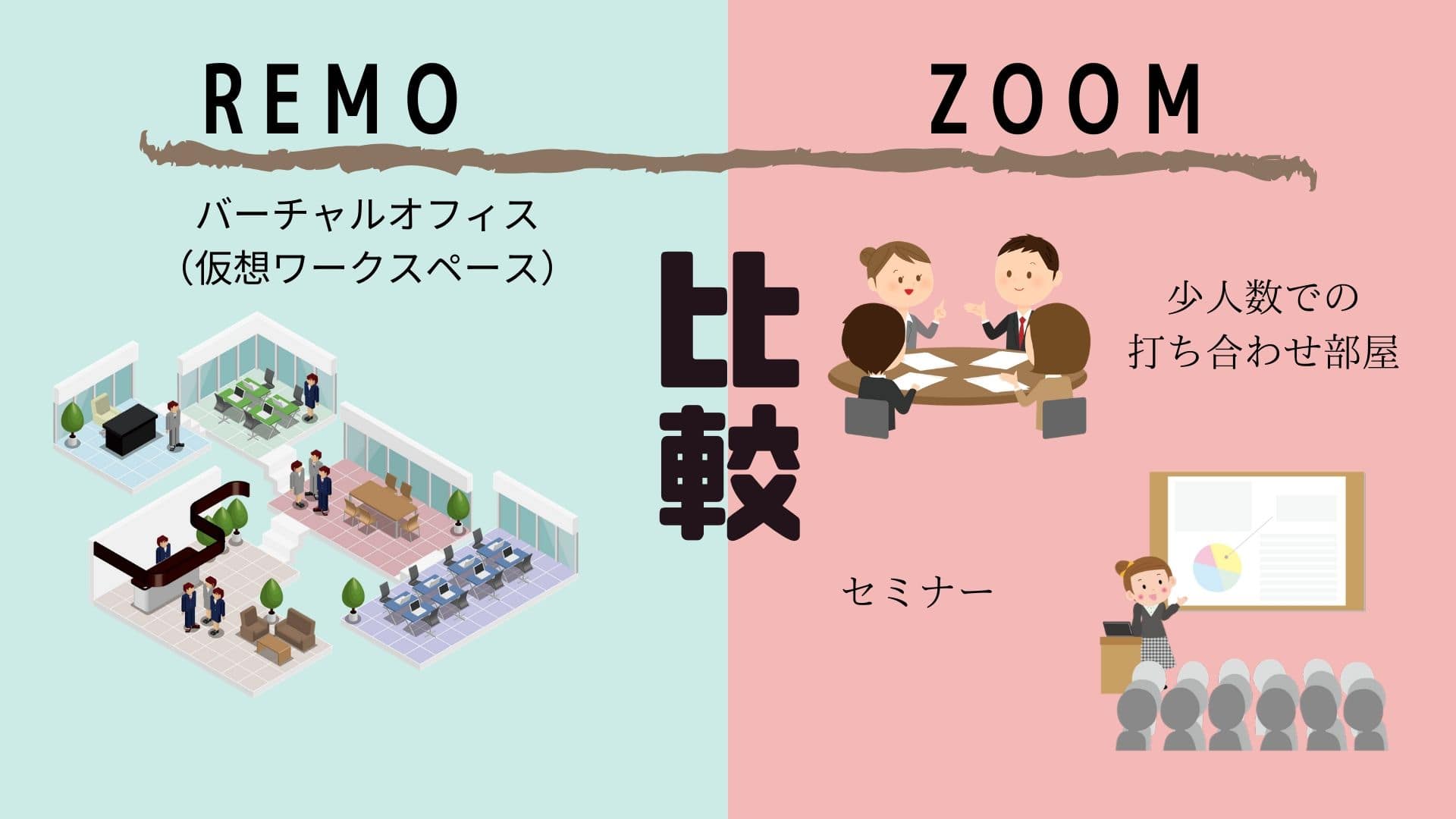
以下の記事は比較記事なのですが、アイキャッチだけでどのような違いがあるのか分かるようにし「もっと詳しく違いを知りたい!」と思う人に対してクリックを促すよう工夫しています。

以下の画像は、記事に書いてあること(見出し)をそのままアイキャッチに反映させています。

記事と関連するイラストをチョイスする
記事と関連するイラストを使うメリットは、読む前から記事の内容をイメージしてもらえることです。イメージした上でクリックしてくれるので、しっかり読んでくれているなーという印象です。
以下の画像は「成果を出す人の特徴」という記事だったので、成果をどんどん出してる人=階段を上るイメージのイラストだとわかりやすいかな?と思って選びました。

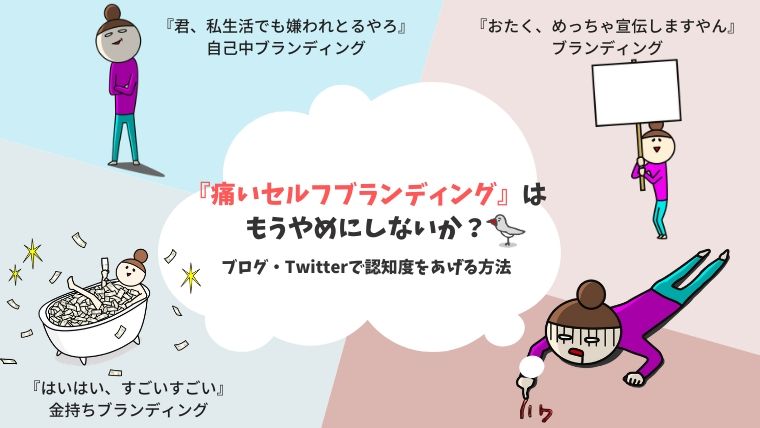
以下の画像は、タイトルをちょっと変えて、「向いてるか」「向いていないか」「チェックリスト付き」という言葉で、[keikou]ライターじゃない人でも「ちょっと気になるな…チェックリストだけやってみたいな」[/keikou] と思ってもらえるよう工夫しました。

色の組み合わせ、15分以内に作成する
色の組み合わせって、画像を作るときは結構重要なんじゃないかと思います。私は最適な色の組み合わせとかわからないので、「配色パターン見本」のサイトを参考にしています(以下で解説していますので、読み進めてください)
あと、アイキャッチ作りに30分とか1時間とかかかってたら大変なので、15分以内と時間を決めて作成するようにしています。
色の組み合わせには気をつけよう『配色パターン見本』
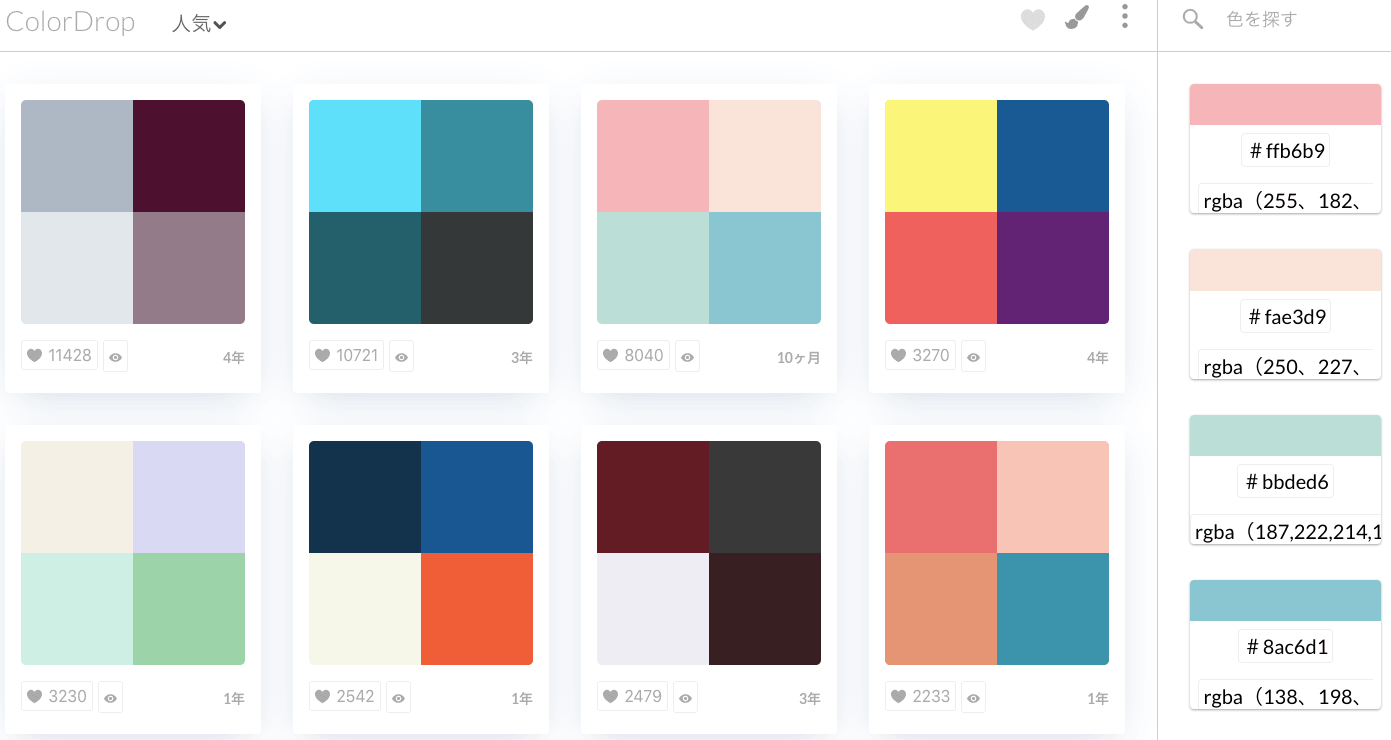
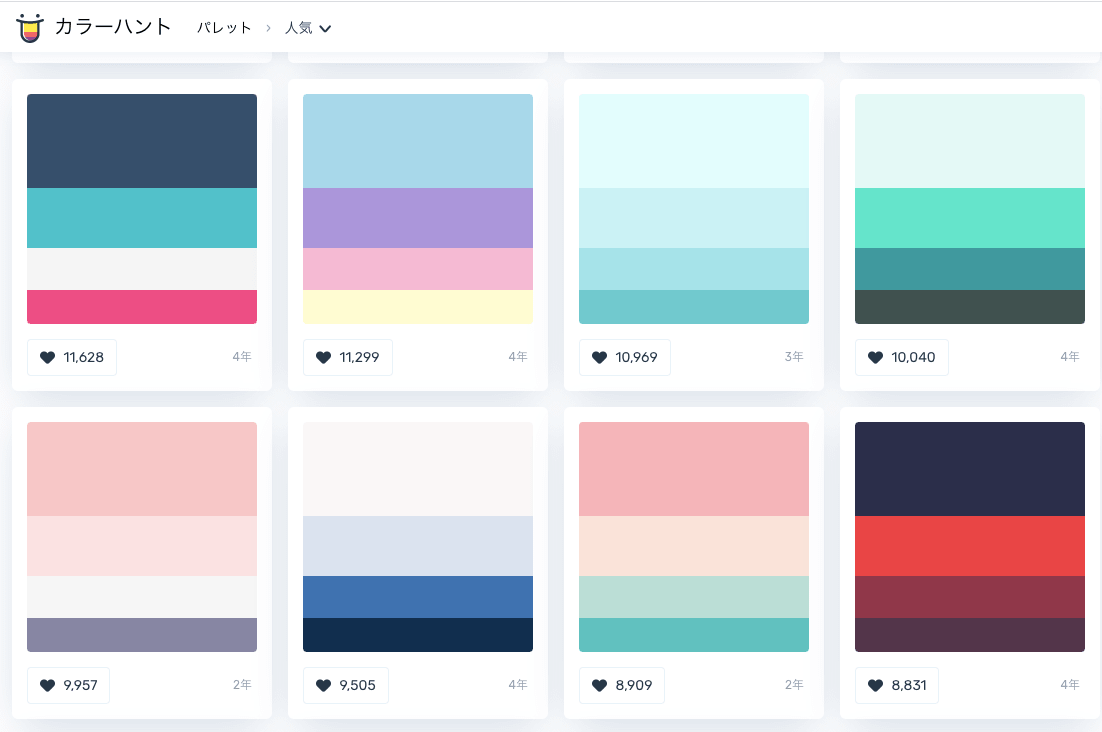
私はこちらのサイトで色の組み合わせを決めています。

こちらのサイトも使い勝手が良いので、よく使います。

わたしはデザインの学校とか出ていないし、そもそもセンスもないので、『配色パターンの見本』のサイトにはかなりお世話になっています。
色がごちゃごちゃすると、視覚的に嫌な感じがしてしまうかな?と思うので、配色が苦手な方は上記のサイトを参考にされると良いかと思います。
アイキャッチや画像作成はcanva

もう、言わずと知れた「canva」ですが、時短のためには欠かせないツールとなっています。
「canva」を使うときの私なりのコツは、「canva」だと感じさせないように作成すること。
以前はテンプレートをそのまま使ってイラストなどを追加することが多かったのですが、最近は配色やデザインのバランスなど変えるようにしています。
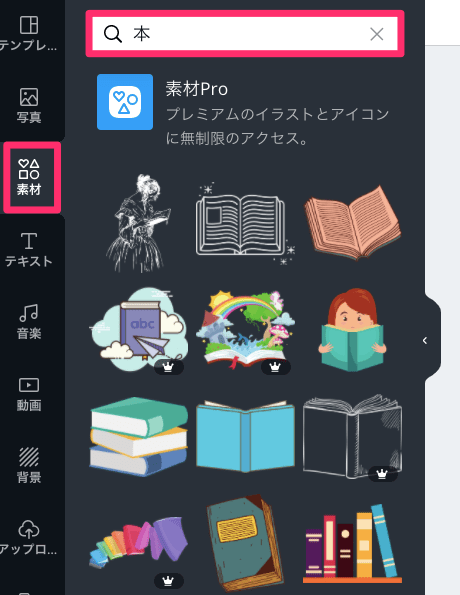
あとは時短のために、「canva」内に入ってるイラスト(特に小物)で使えそうなものは、使うようにしています。無料素材からダウンロードするとどうしても時間がかかってしまうので、メインとなるイラスト以外は「canva」で済ませることが多いです。
ちなみに、検索ボックスに欲しいイラストの名称を入れると、割となんでも出てきます。(本と入力したら、こんな感じでたくさんイラストが出てきます)

canvaにできないことは『excel』で
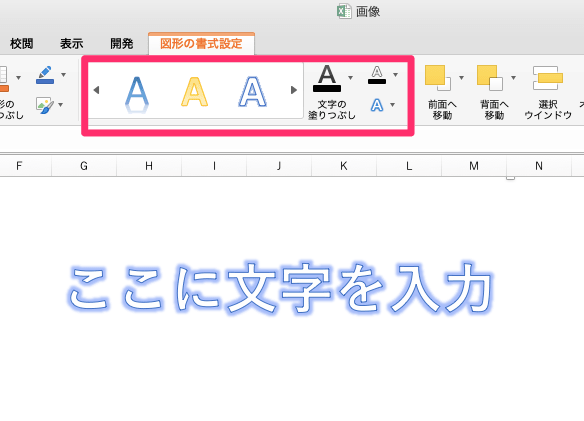
『canva』はとても素晴らしいツールなんですけど、テキストが単色しか使えません。そんなときは文字だけエクセルで作り直すこともあります。
文字を縁取りしたり

ボカしたり

エクセルで作る方法の説明は省略しますが、以下の機能(赤枠部分)を使えば大体作れます!

使いやすい無料素材イラスト3選
最近「イラスト描いてるんですか!」とか「すごいですね!」と言われることがあったのですが「私が描けるわけないじゃろがい!」
メインキャラクターはデザイナーさんに描いていただきましたし、他のキャラクターは100パーセント無料素材を使っています。
私がメインで使っているのは「イラストAC」なのですが、使い勝手が良いなと思う無料イラストサイトを3つチョイスしてみました!
無料イラストサイトは、私が知ってるだけでも10サイト以上あります。アイキャッチや図解を作るだけであれば、以下3つくらいで十分事足りると思います(私はイラストACしか使っていません)
イラストAC

イラストACは日本最大の無料イラストサイトです。
「こんなイラスト欲しいな」と思うものは、ほぼ手に入るので私はこのサイトだけで十分事足りるなと感じています。
特徴
- イラストの種類も数も豊富
- 人物、動物、植物、物、背景、イベントなど、欲しい画像が大抵手に入る
- 表情や仕草も豊富に揃っている
- 無料プランでも満足感が高い(有料は1,066円)
- 商用利用可
FLAT ICON DESIGN

フラットアイコン、一時期流行ってましたよね。おしゃれなので、サービスページとかサイトのトップページとかに使っている人をよく見かけます。
フラットアイコンのイラストを取り扱っているサイトはいくつかあるのですが、私のおすすめは「FLAT ICON DESIGN」です。一つ一つのアイコンがおしゃれでクオリティの高さが特徴です。
特徴
- クオリティが高い
- 背景色が変更できる
- ファイル形式はJPEG、PNG、 Ai、EPS、SVGまで揃っている
- 商用利用可
ヒューマンピクトグラム2.0

非常口の標識をイラスト化した素材が揃っているサイトです。
私はあまり使わないのですが、ライターの友人はなぜかこちらのサイトが大のお気に入りで、めっちゃ使いこなしています(笑)
特徴
- 全て非常口の標識の人をイラスト化しているので、統一感がある
- 面白いポーズから「そんなポーズ使う?」というものまで揃っている
- 商用利用可
使いやすい無料画像サイト2選
アイキャッチはイラストが多いのですが、以下のように写真を使うこともあります。私は「写真AC」と「Pixabay」の両方を使っています。

写真AC

写真ACはユーザー投稿型の写真サイトで、イラストACの兄弟サイトです。
提供素材は写真のみですが、使い勝手が良いので私はかなりお世話になっています。日本人の素材が多いのが特徴かな?と思います。
💡商用利用可です。
Pixabay

160万枚以上の写真、イラスト、ベクター素材、動画がダウンロードできるサイトです。
写真のクオリティが高く、おしゃれなものが多いのが特徴。
ベクター素材とは
画像を拡大したり縮小したりしても画質が粗くならない素材のこと。
おしゃれで綺麗な画像が揃っているので、わたしはLP(ランディングページ)を作るときにも使っています。
日本人の素材が少ないので、ジャンルによっては不向きかもしれません。
💡商用利用可です。
まとめ:【センスがなくても大丈夫!】アイキャッチ画像作りに役立つ便利なサイト
- アイキャッチ画像作りで私が気をつけていること
- 色の組み合わせには気をつけよう『配色パターン見本』
- アイキャッチや画像作成はcanva
- canvaにできないことは『excel』で
- 使いやすい無料素材イラスト3選
- 使いやすい無料画像サイト2選
自分で「わたしはアイキャッチ画像を作るのが得意だ!」と思ったことはないのですが、最近よく画像を褒められるので、調子に乗って解説してみました(笑)
おそらく、専門学校を出られているデザイナーさんやイラストレーターさんであれば、もっと良い方法やサイトを知っているかと思います。
少しでも参考になれば嬉しいです^^
おっしまーい!
▼次はこちらの記事がおすすめです▼
サイトが重い!画像を圧縮して軽量化出来るサイトを比較してみたよ!